-25%
Zoom the image with the mouse
Free delivery
on all orders
on all orders
Authenticity
guaranteed
guaranteed
Free 7 day
Returns*
Returns*
flat 20% off
on checkout
on checkout
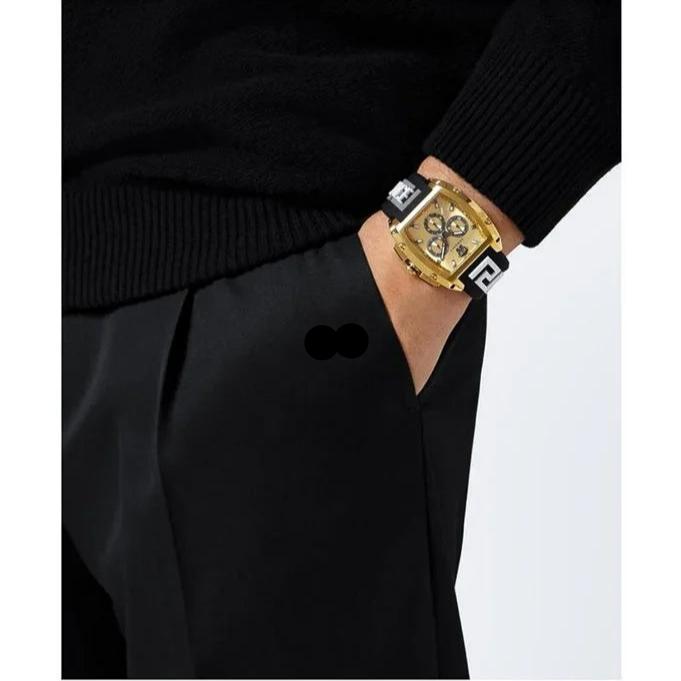
Versace Dominus Chronograph Gold Dial Black Silicone Strap Watch For Men - VE6H00223
2
sold in last
8
hours
In stock
$1,600.00
$1,199.00

Versace Dominus Chronograph VE6H00223 is a men's watch driven to work by a Ronda 5030D, Swiss Made quartz movement. The gold dial refers to Greek ornaments and features a day-of-the-month date, chronograph and jellyfish logo at 12 o'clock, protected by sapphire glass. The black rubber strap is decorated with a Grece pattern.
Versace's Dominus timepiece embodies the brand's iconic DNA in this bold tonneau case body. Style #VE6H00223
- Movement: Swiss three-hand quartz
- Case: tonneau gold ion-plated; 42x50mm; sapphire crystal
- Strap: black silicone with white logo
- Closure: ardillon buckle
- Dial: gold-tone chronograph with date window
- Water resistant: to 50 meters
- Warranty: 2-year limited
| Movement | Quartz |
| Case Size | 42 x 50 mm |
| Material | Stainless Steel |
| Case Shape | Rectangle |
| Case Back | Solid |
| Bezel | Fixed |
| Dial Type | Analog |
| Dial | Yellow |
| Crystal | Sapphire |
| Crown | Pull - Push |
| Band Type | Strap |
| Band Material | Silicone |
| Band Color | Black |
| Water Resistance | 50 m |
| Features | Chronograph, Date, Small Seconds |
4.8/5 | of 745+ reviews
Excellent!
Based on 4.8/5 of 980+ reviews